
efficiently, through new perspectives, and to an extremely high standard.
I build things that help connect people,
About Me
I am a Designer, Musician, and Frontend/Web3 Developer,
and I love creating all things digital, physical and musical.
What can I do for you?
- Fast and efficient design and development
- New perspectives, from a background in multiple creative disciplines
- UX and UI design
- Industry leading frontend tech for your projects
My tech stack:
HTML5, CSS3, Javascript, React, Gatsby, Sass, CSS-in-JS, Solidity, Python, Figma, FCPX, Adobe Creative Suite
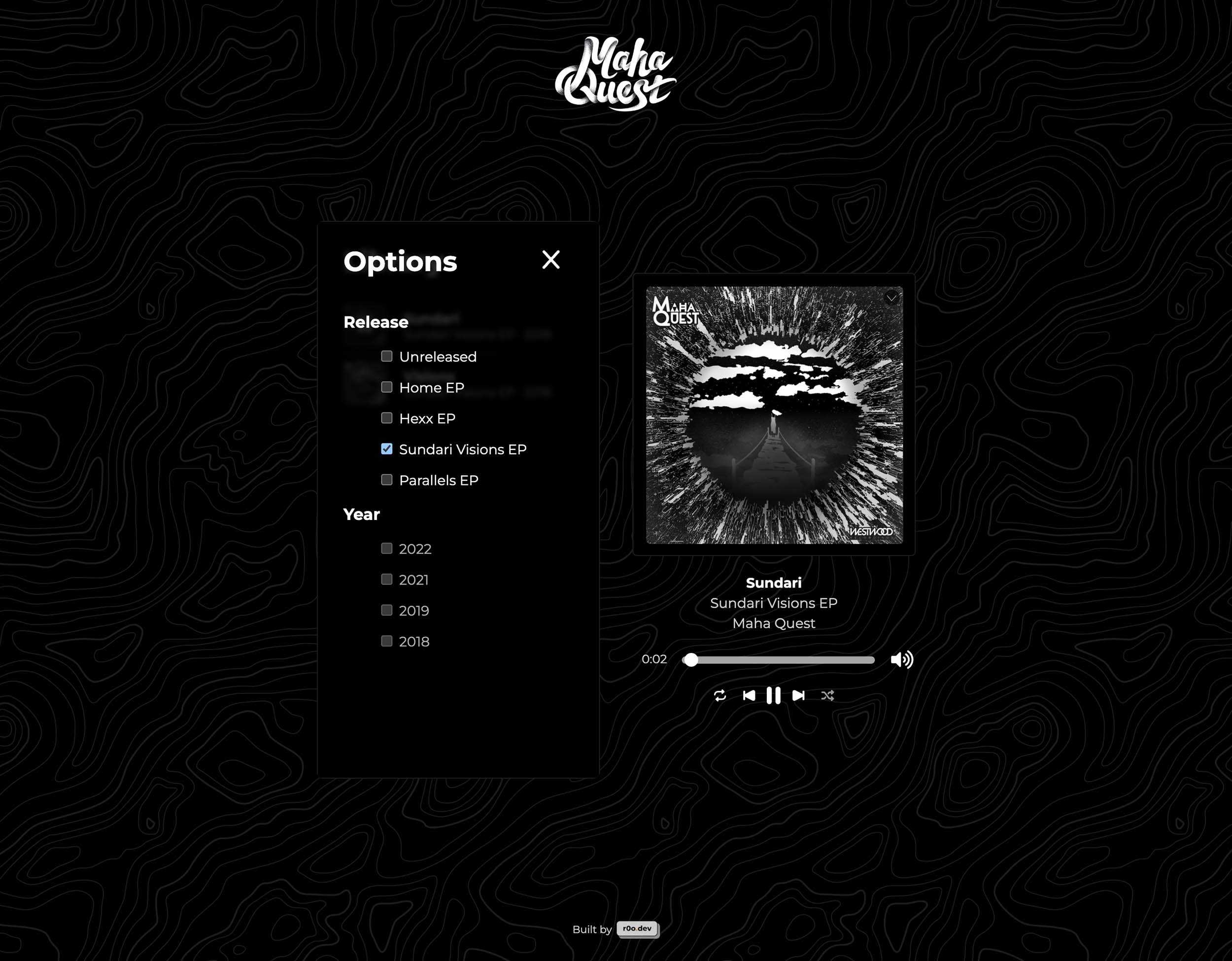
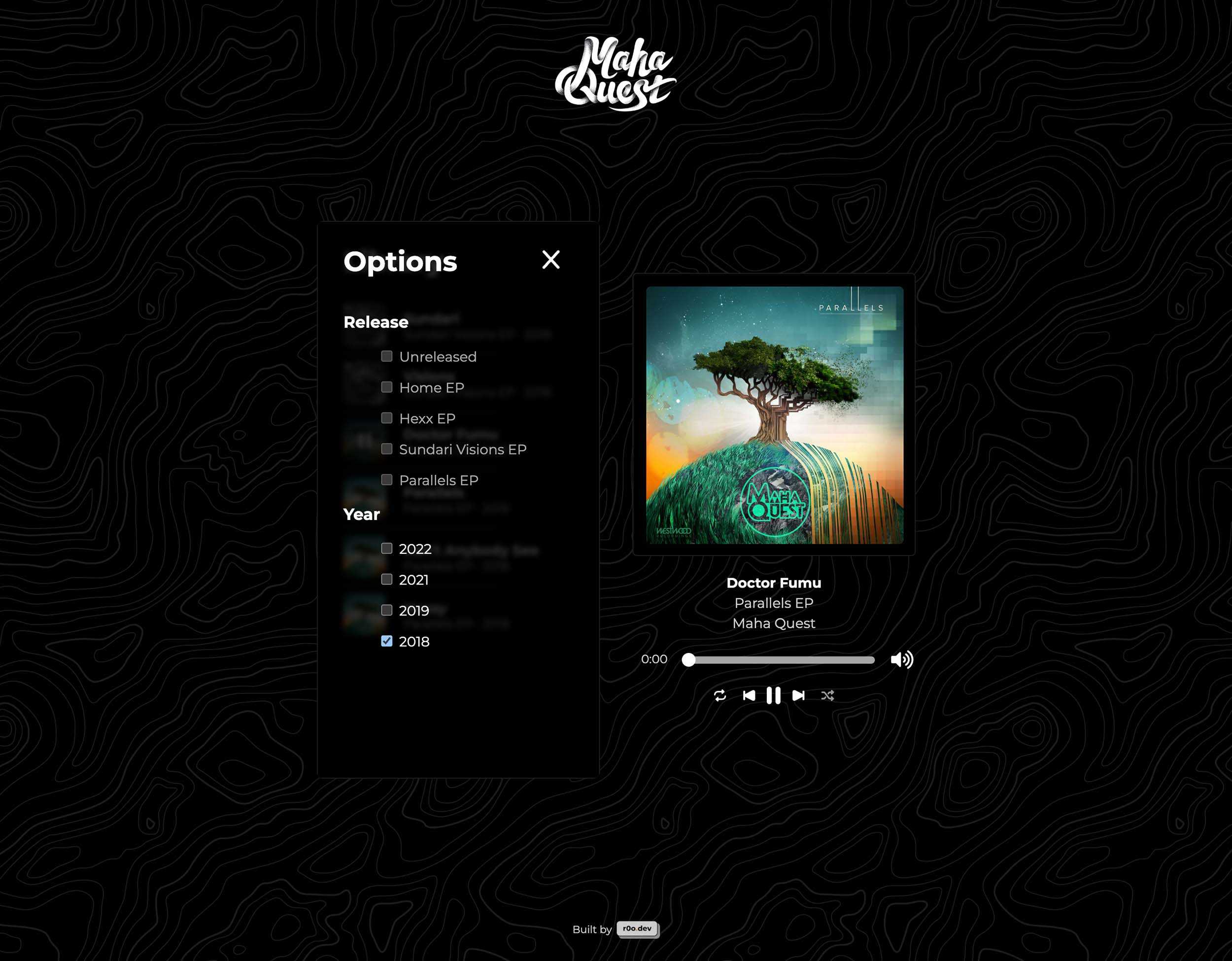
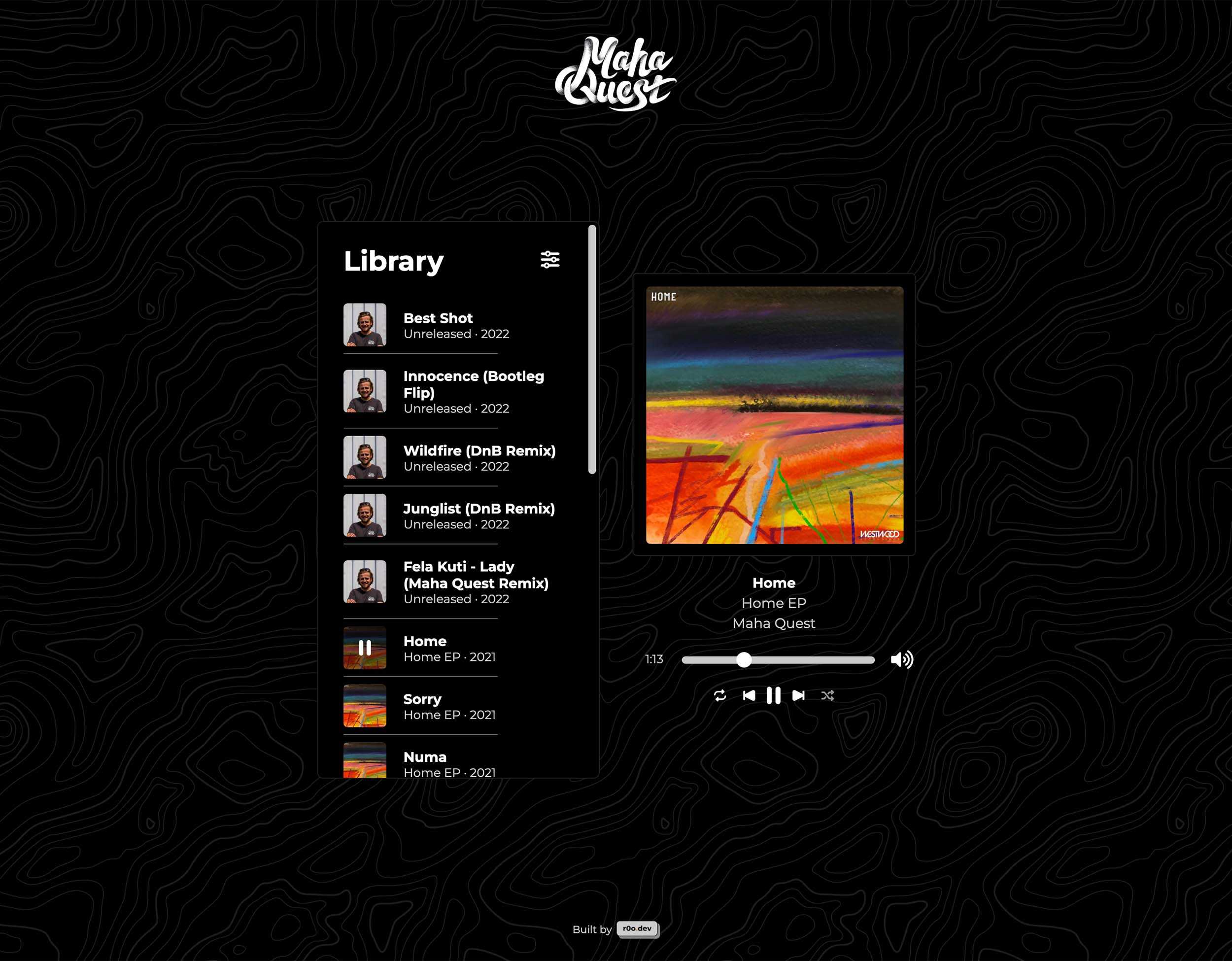
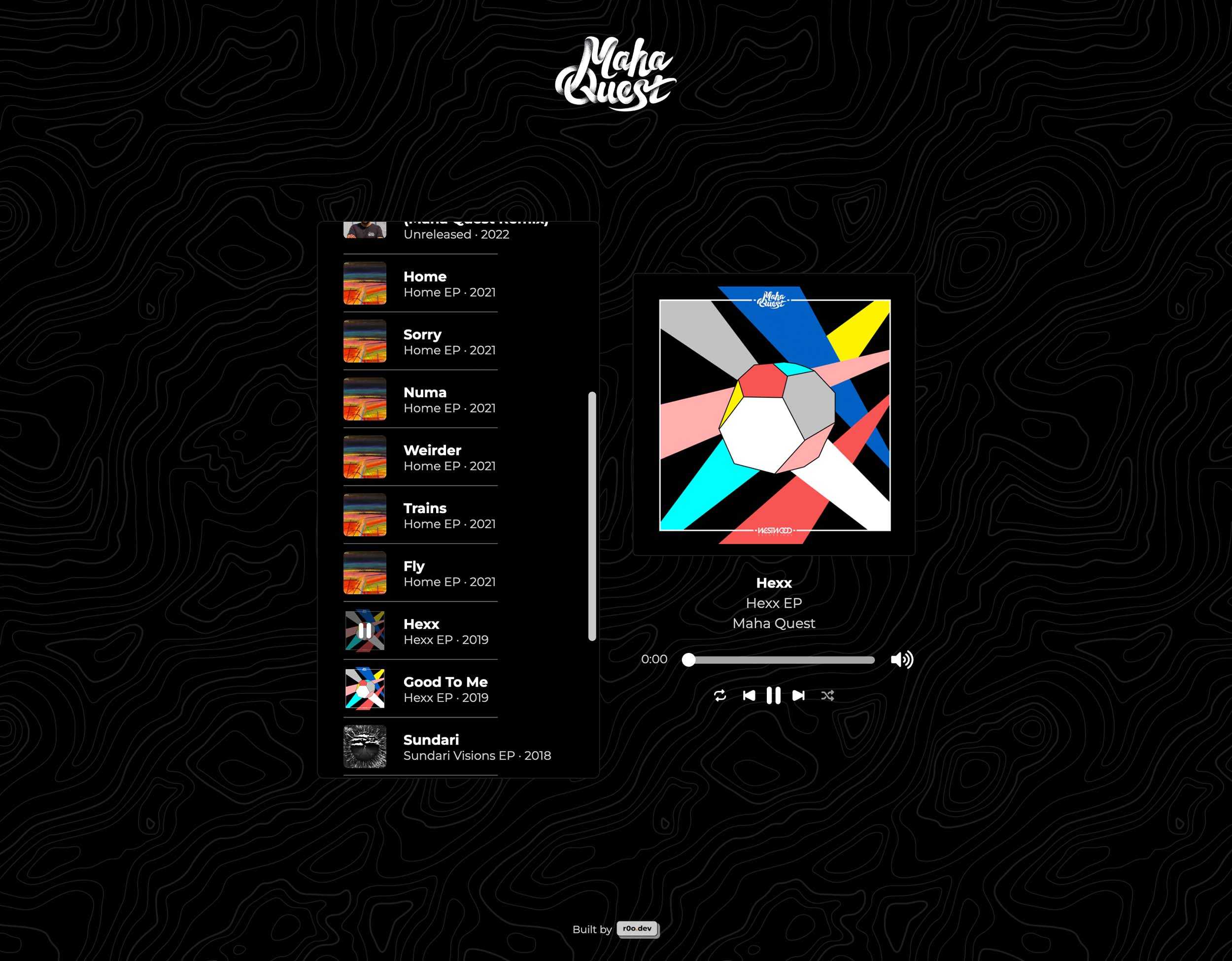
I wanted to create a music player app as part of my artist (Maha Quest) website. I instead decided to just make the whole website a music player app, utilising firebase as storage and database. Built with NextJS, the audio player is entirely custom, and handles data pulled from a custom firebase server. Functionality includes: Play, Pause, Next, Back, Shuffle, Volume/Mute, Repeat On/Off, Filter by release or year, Custom skippable progress bar.
- NextJS project
- Perfect lighthouse score
- Firebase database, with asynchronous handling of data
- Filtering of data, with all custom music player functionality
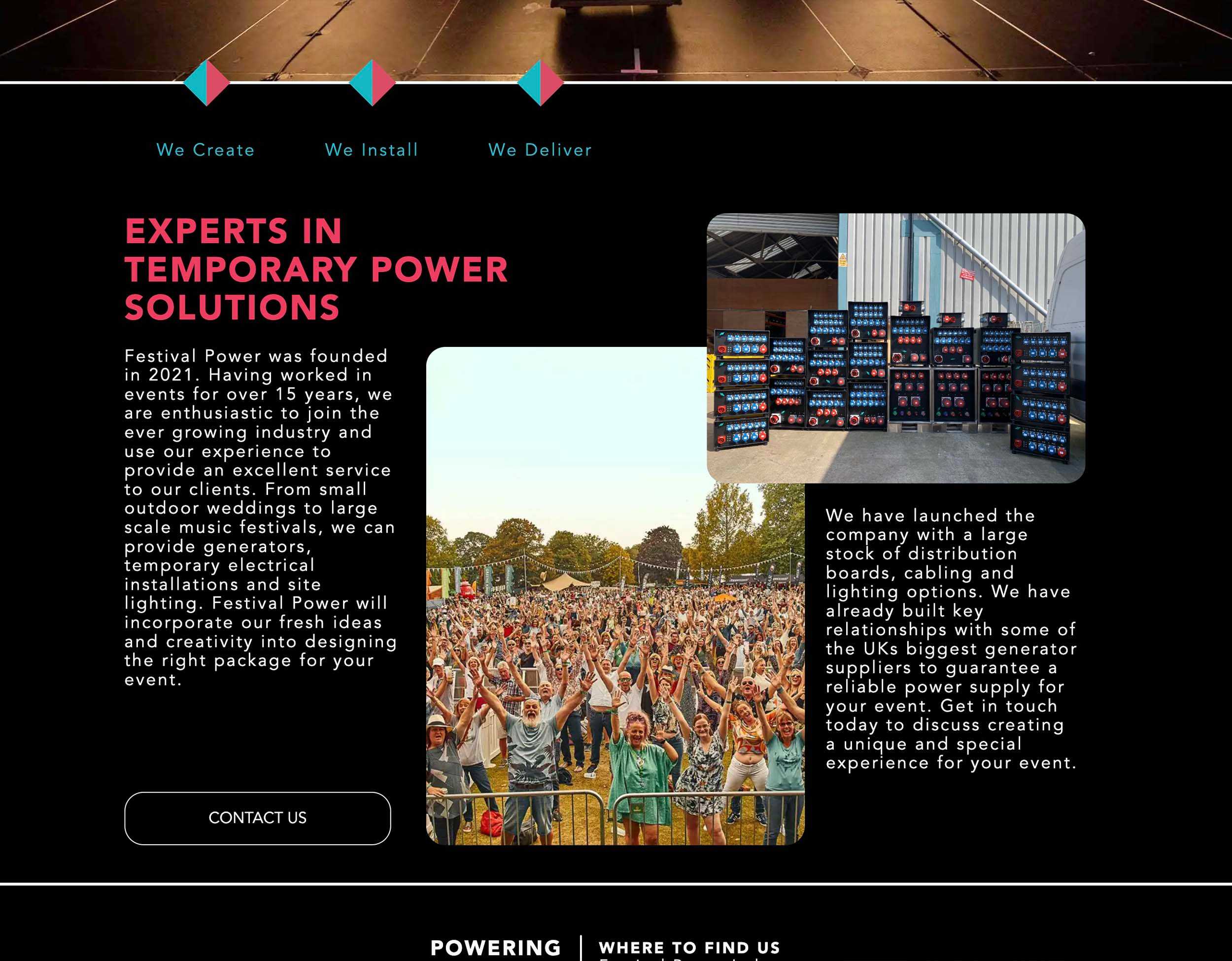
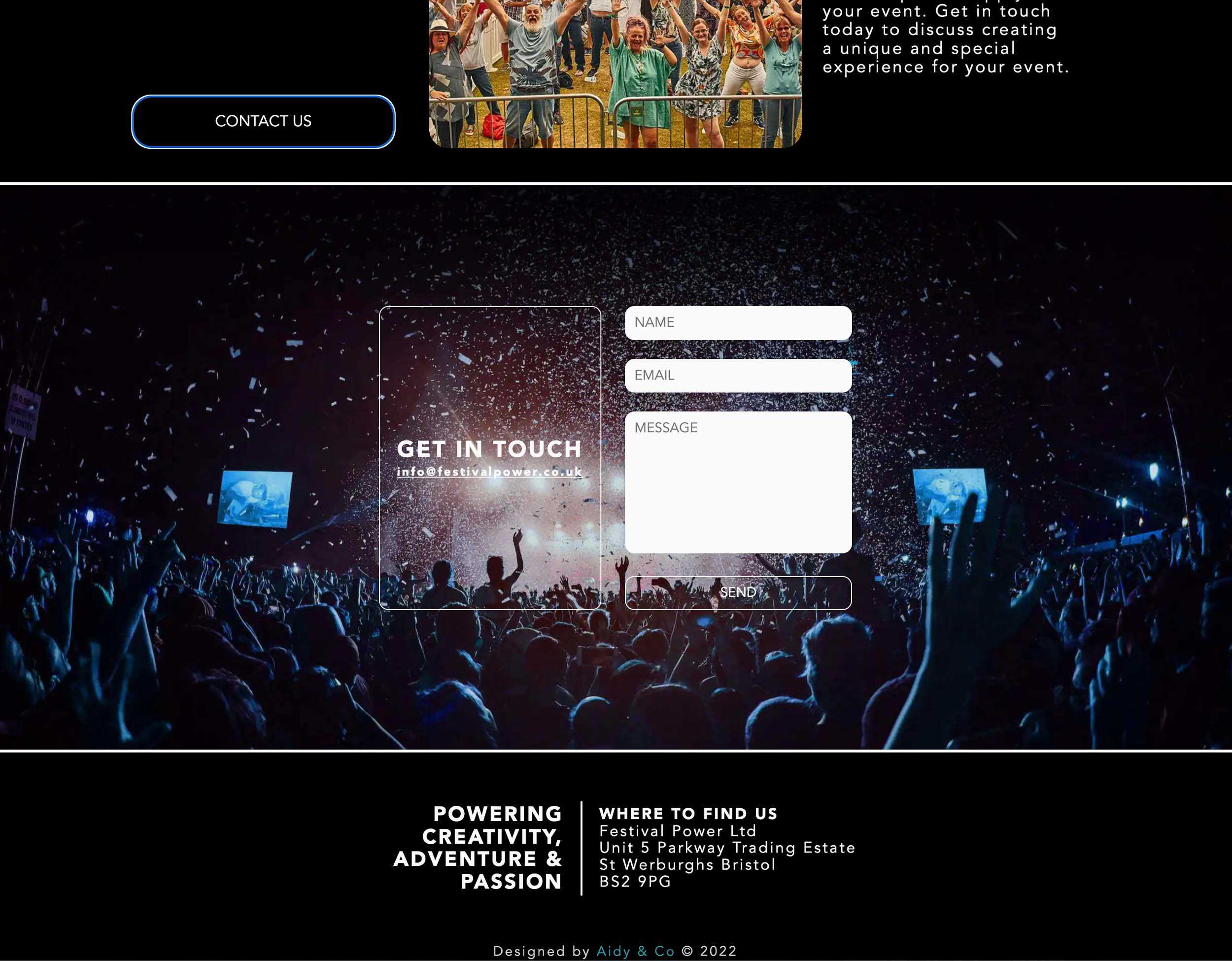
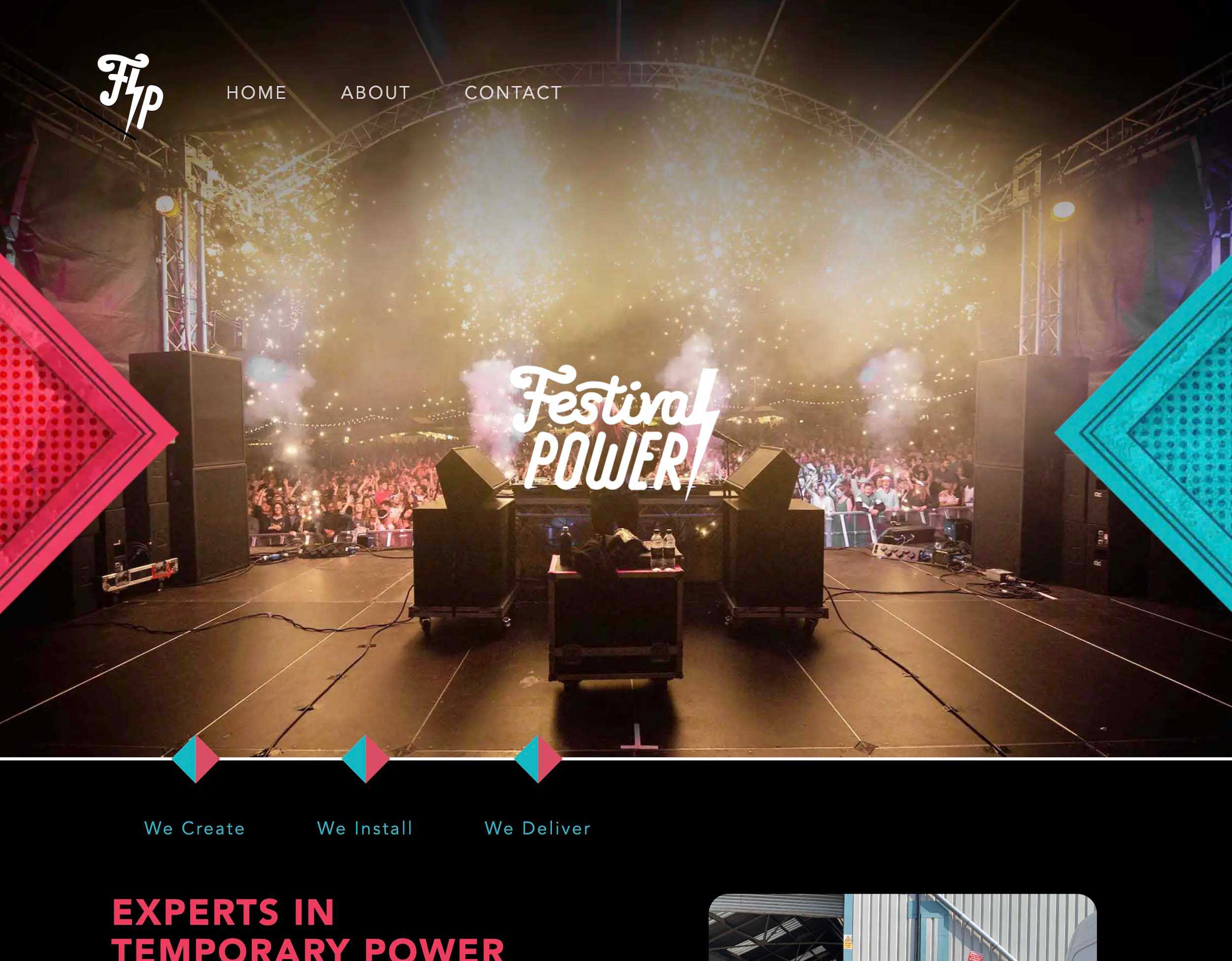
A simple landing page site for a festival and events power company. The project was given to me as a desktop design, and I used my knowledge of responsive site design to create the mobile version. Then building the site using Gatsby. The client was extremely happy, and the lighthouse scores are 100 all around.
- Blazingly fast Gatsby site
- Perfect lighthouse score
- Large bg image handling
- Effective SEO
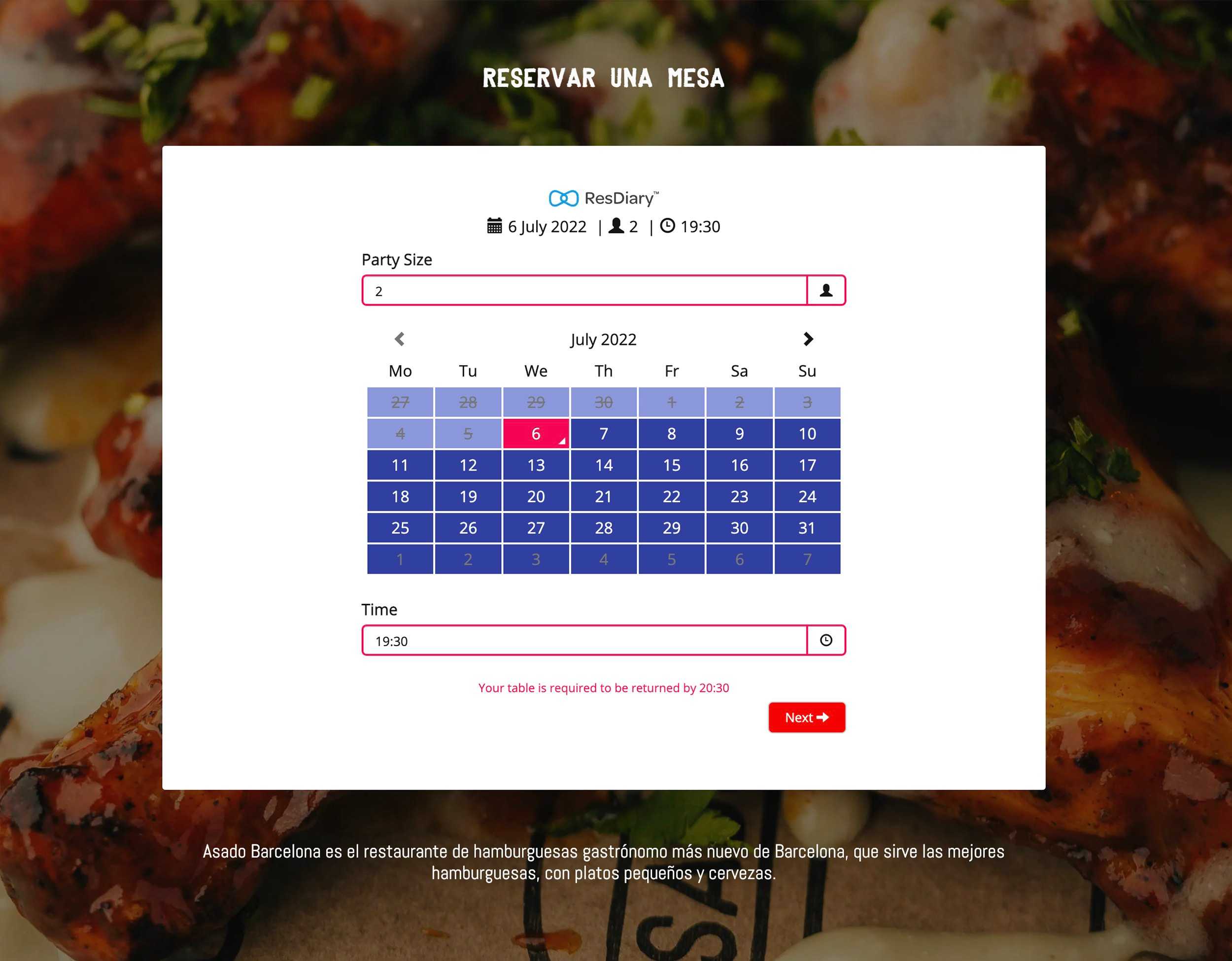
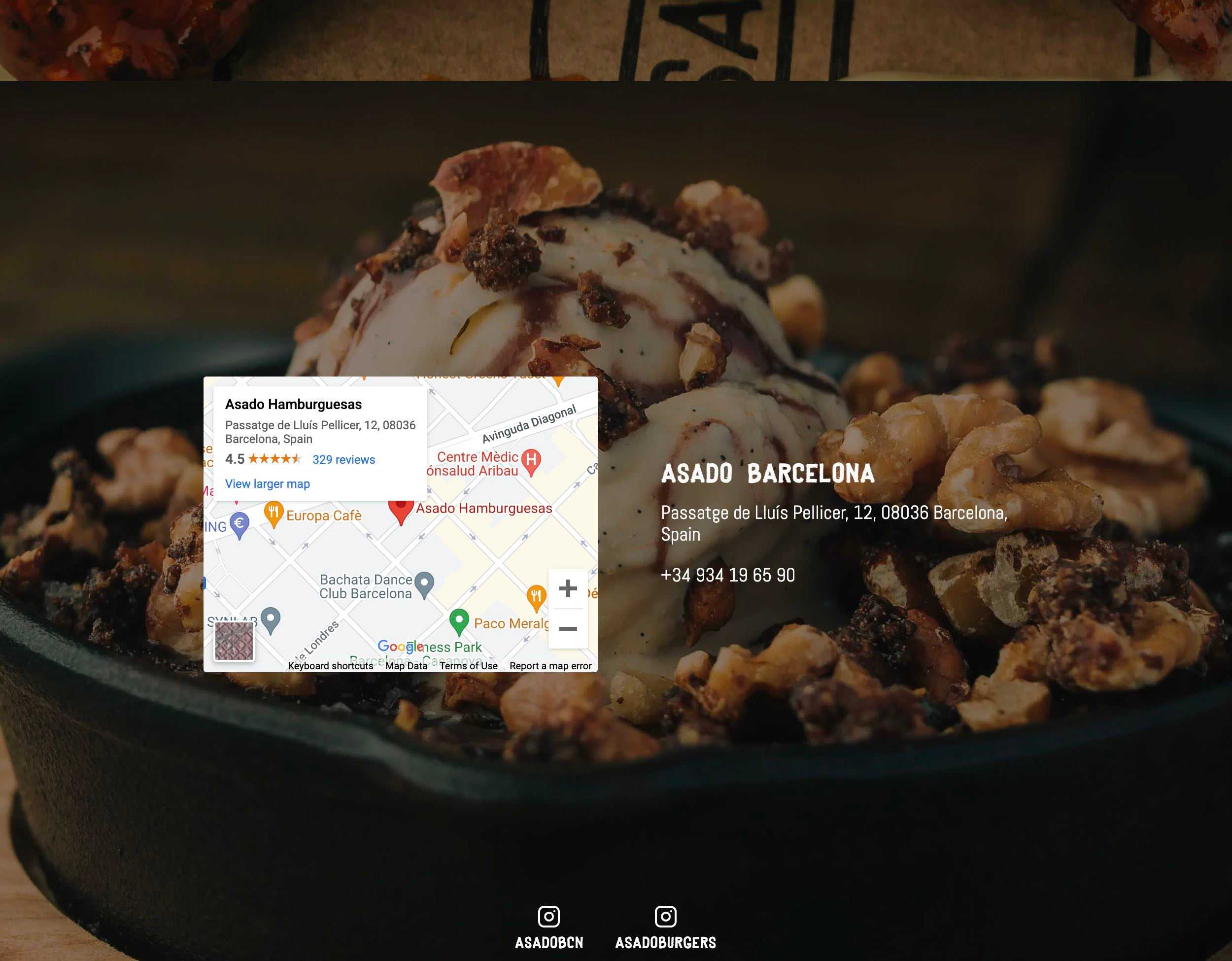
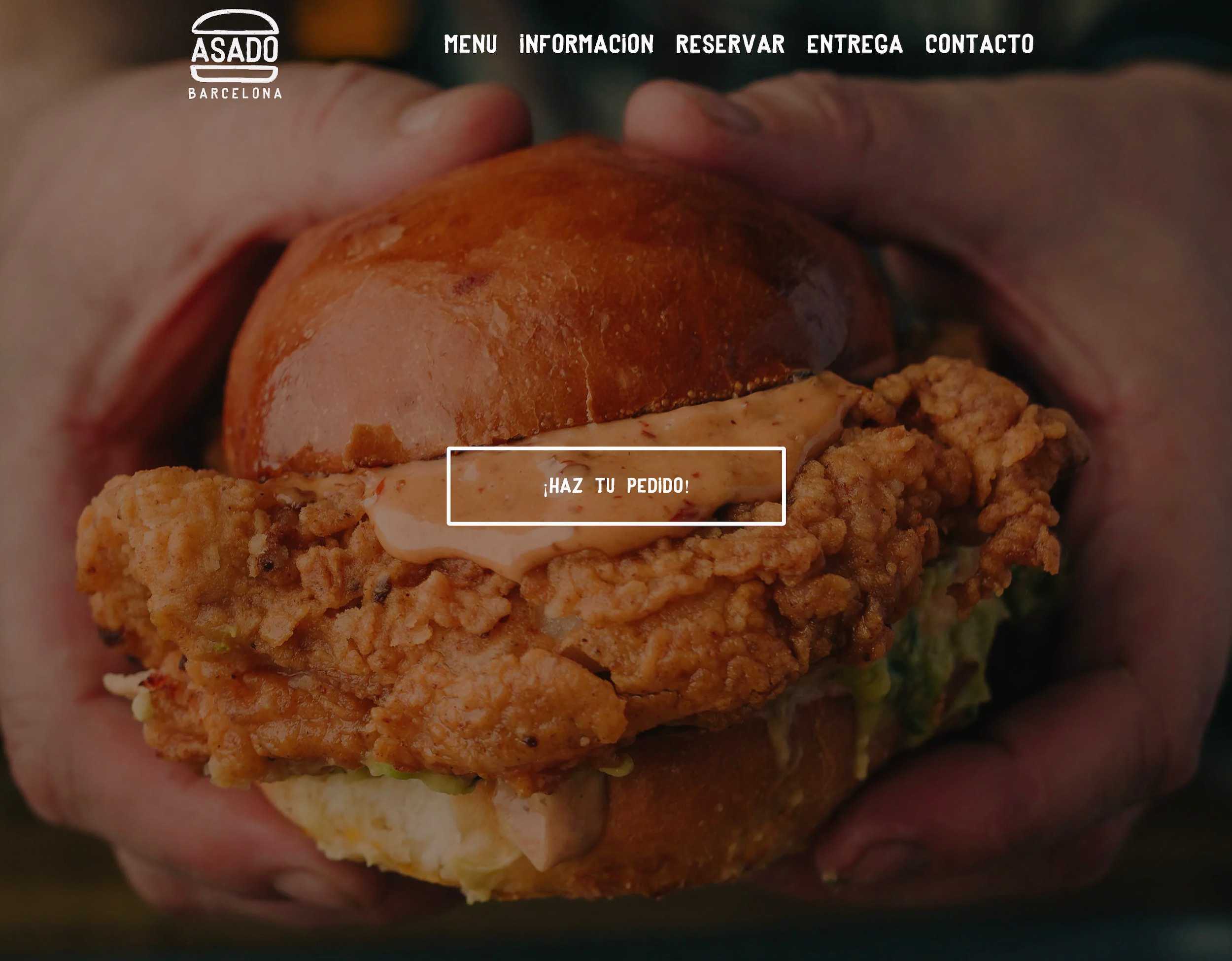
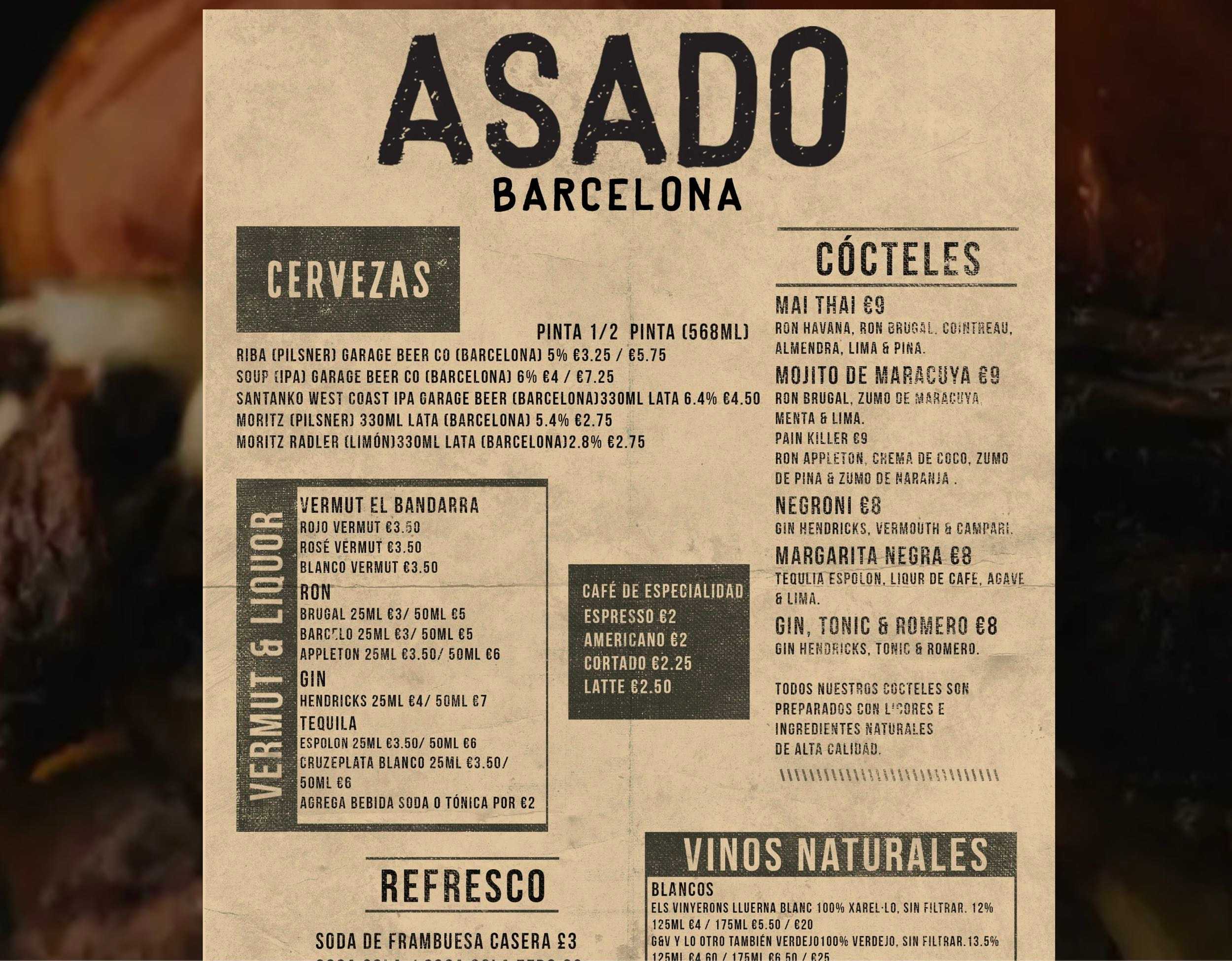
One of my first freelance web design and development jobs. I decided that instead of the client requesting changes to their site via me, I would build them a backend where they could change the copy, images and menu themselves. To do this I used Contentful's CMS with graphQL to query the data inputted into the CMS' backend and show this programatically via a lighting fast Gatsby site, and now the client is happy he doesn't have to pay me for changes haha. I was particularly happy with the lighthouse scores on this site, achieving an almost perfect 100 across the board.
- Blazingly fast Gatsby site
- Near perfect lighthouse score
- Large bg image handling
- Contentful CMS backend
- Effective SEO
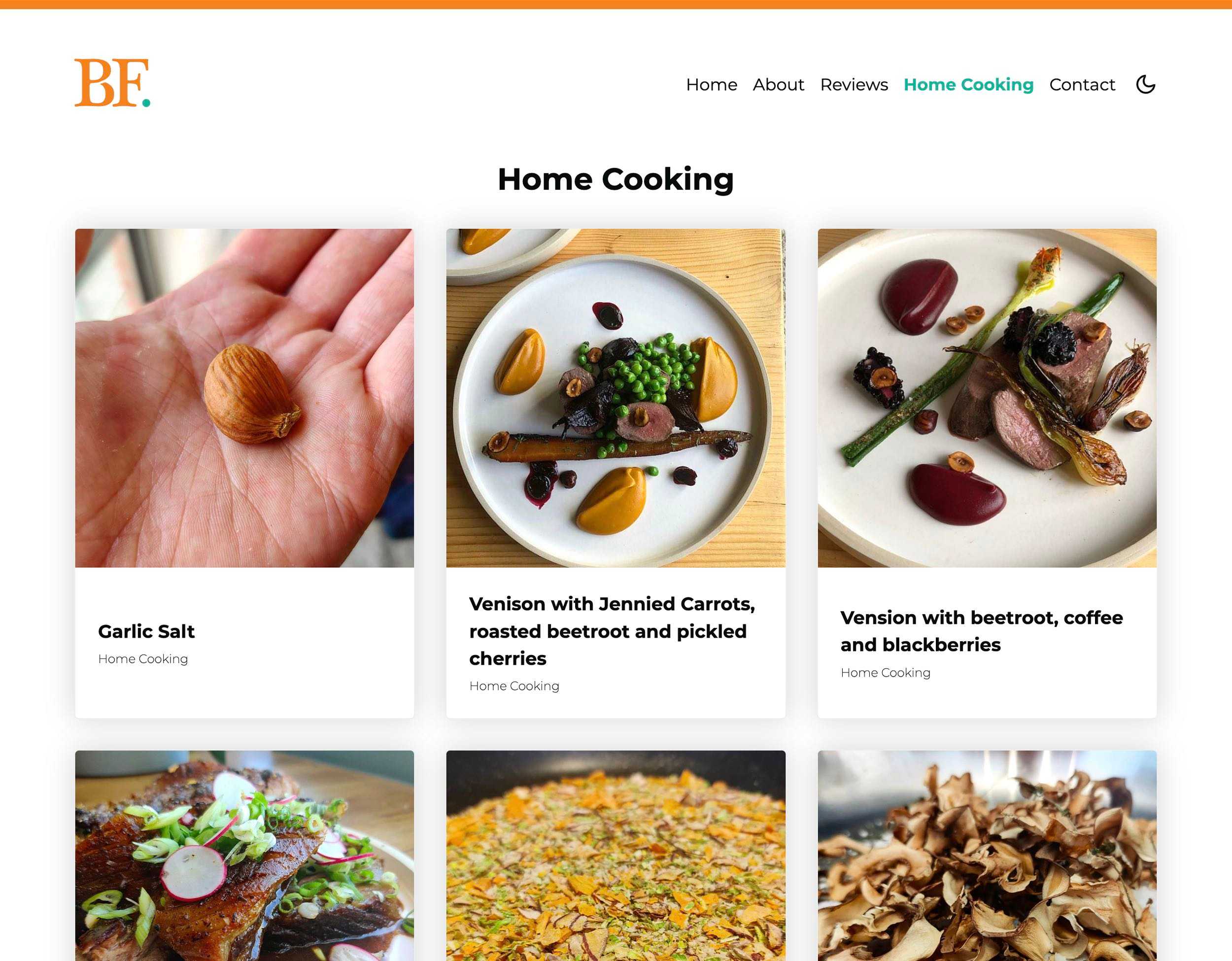
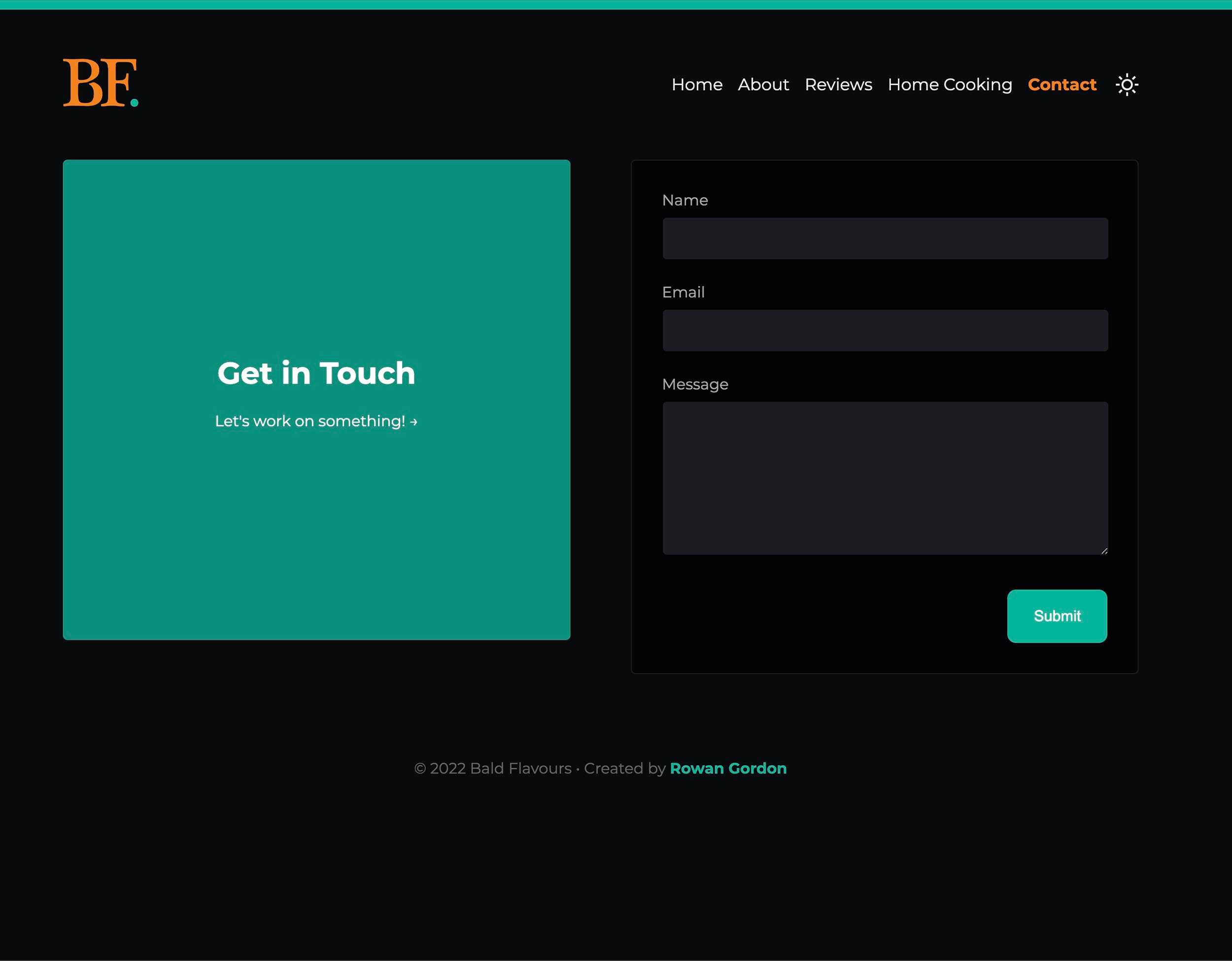
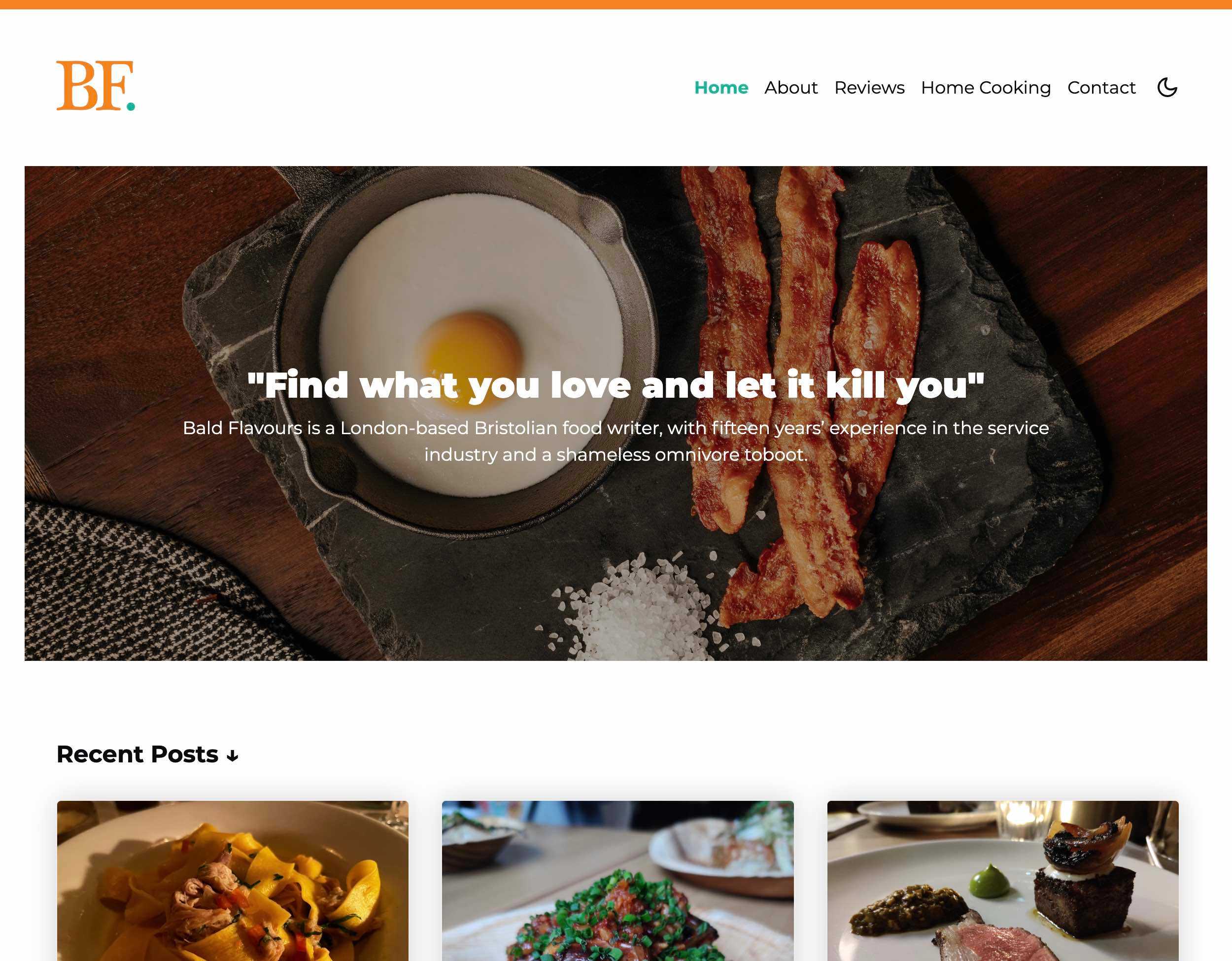
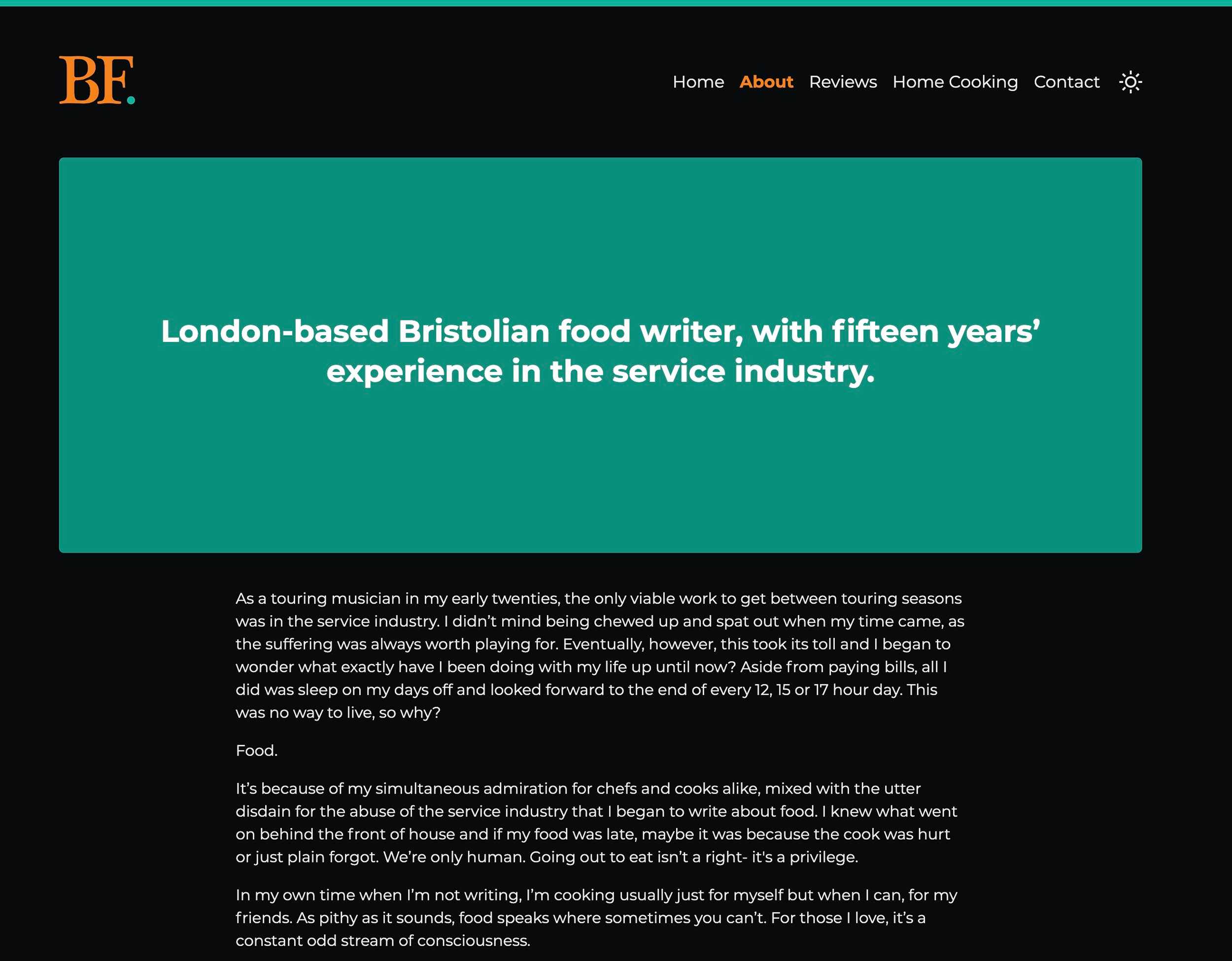
A full blog site, with backend via Netlify, for a food writer from Bristol. The site allows them to publish reviews and recipes, which are inputted into the backend on Netlify, these are then categorized on the site and published. Apart from a clean design the client requested a light/dark mode. Which I implemented, this was the first blog style site I had designed, but I believe it stands up to industry standards.
- Blazingly fast Gatsby site
- Blog programatically handled with GraphQL
- Light/Dark mode
- Netlify CMS backend
- Effective SEO
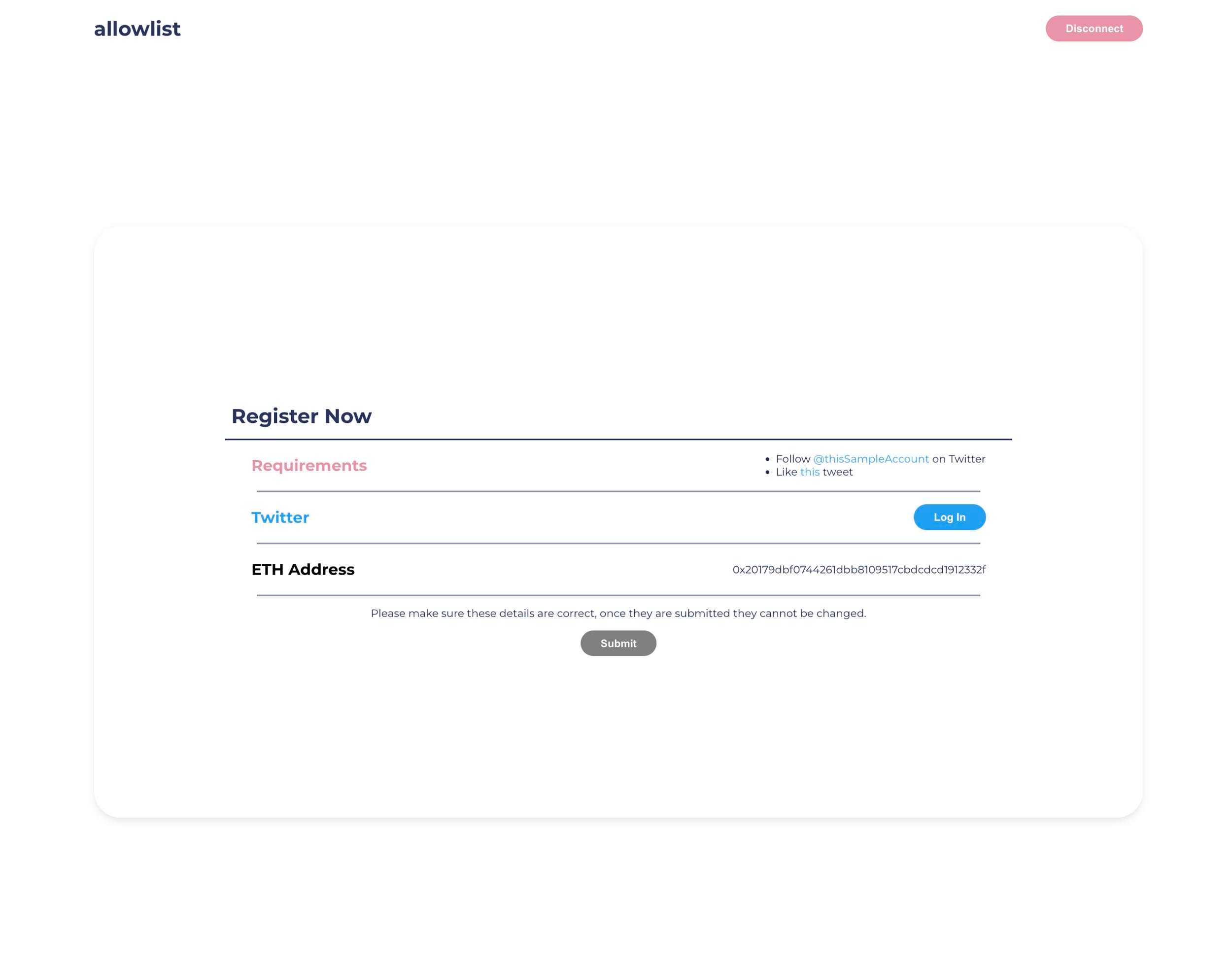
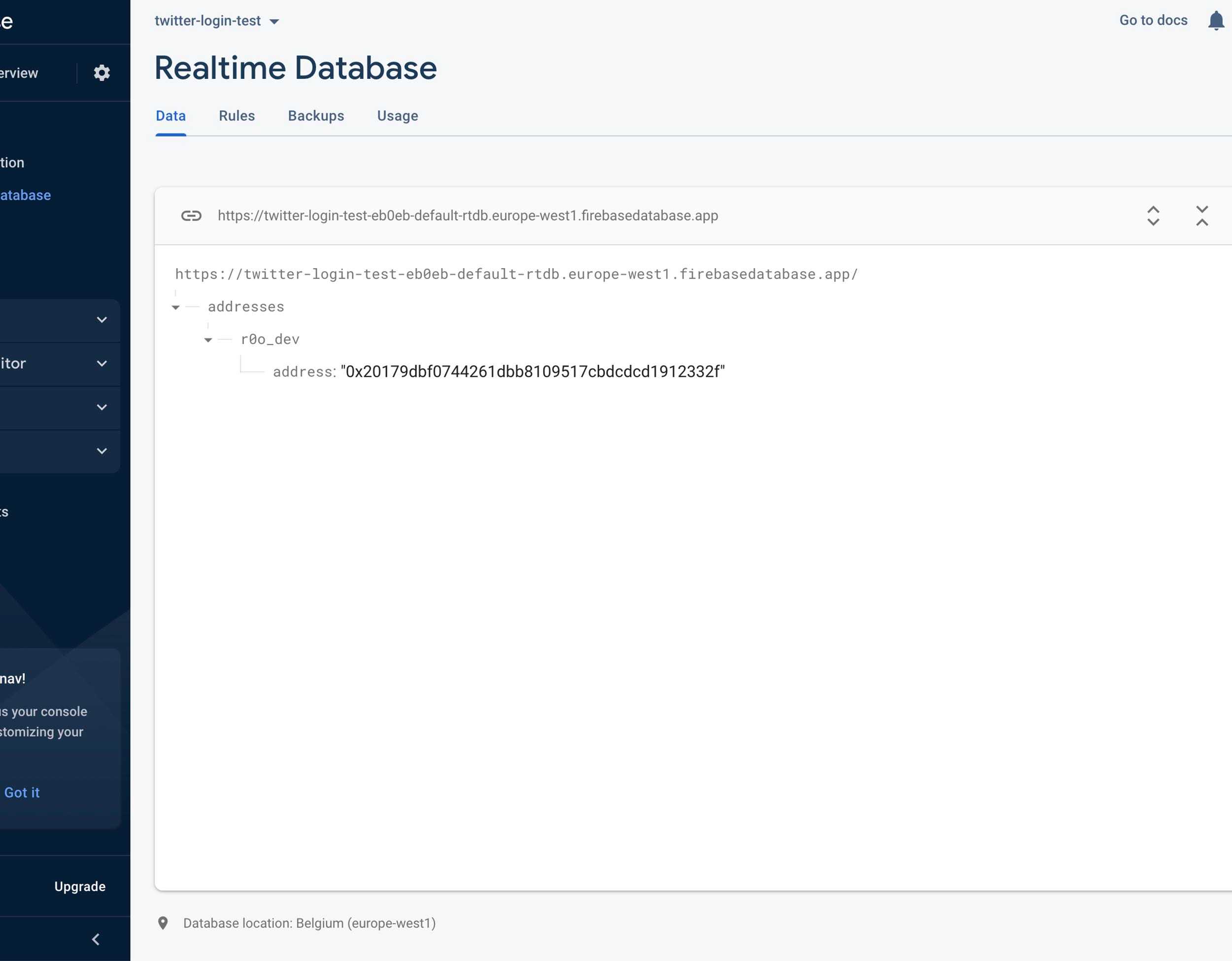
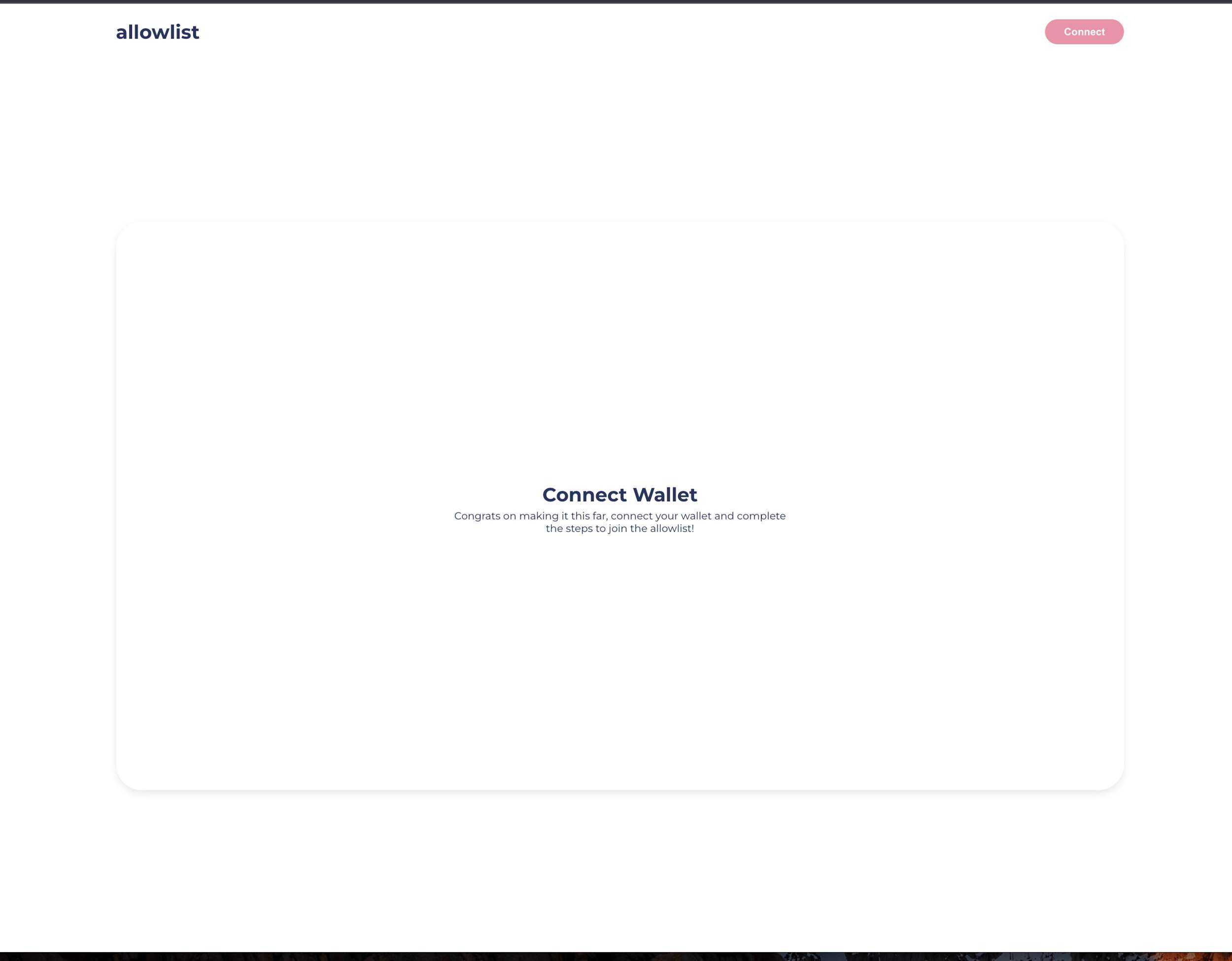
I noticed that there were limited ways for NFT projects to collect users addresses, and confirm their identity through twitter. The only solutions for this cost a lot to use, so I decided to create my own. At the moment it is a closed backend for myself, however I will develop the project to allow NFT creators to log in and create their own allowlist forms through a dedicated portal. The current features are - Connect metamask wallet and store address, log in through twitter and store username, then save these to a database. I would also like to implement a gate where the user must follow a certain twitter account or like a certain tweet to continue.
- Progressive Web App
- Metamask wallet connect function
- Twitter API log in function
- Stores Twitter account with ethereum address in database
- To be turned into a service, where NFT collectors can create their own allow list